Web-Anwendungen mit nativefier paketieren
Jeder kennt das Problem: zur täglichen Arbeit gehört das Benutzen zahlreicher Web-Anwendungen, wie beispielsweise Messenger oder Buchungssysteme. Schnell findet man sich in einer Flut an Browser-Tabs wieder und verliert den Überblick.
Mit nativefier können Web-Anwendungen leicht in Desktop-Anwendungen paketiert werden.
Für einige Websites und Messenger gibt es bereits entsprechende Clients (siehe Signal Desktop). Diese enthalten neben der Webseite meist eine Electron-Umgebung. Effizienz und Performance sieht anders aus, aber das ist ein anderes Thema. 🙂
Mithilfe von nativefier kann man sich eine solche Desktop-Anwendung auch selbst bauen, wenn es noch keine fertigen Pakete gibt. Das Tool kombiniert Webseite und Electron und generiert eine ausführbare Datei. Neben Linux werden auch macOS und Microsoft Windows unterstützt.
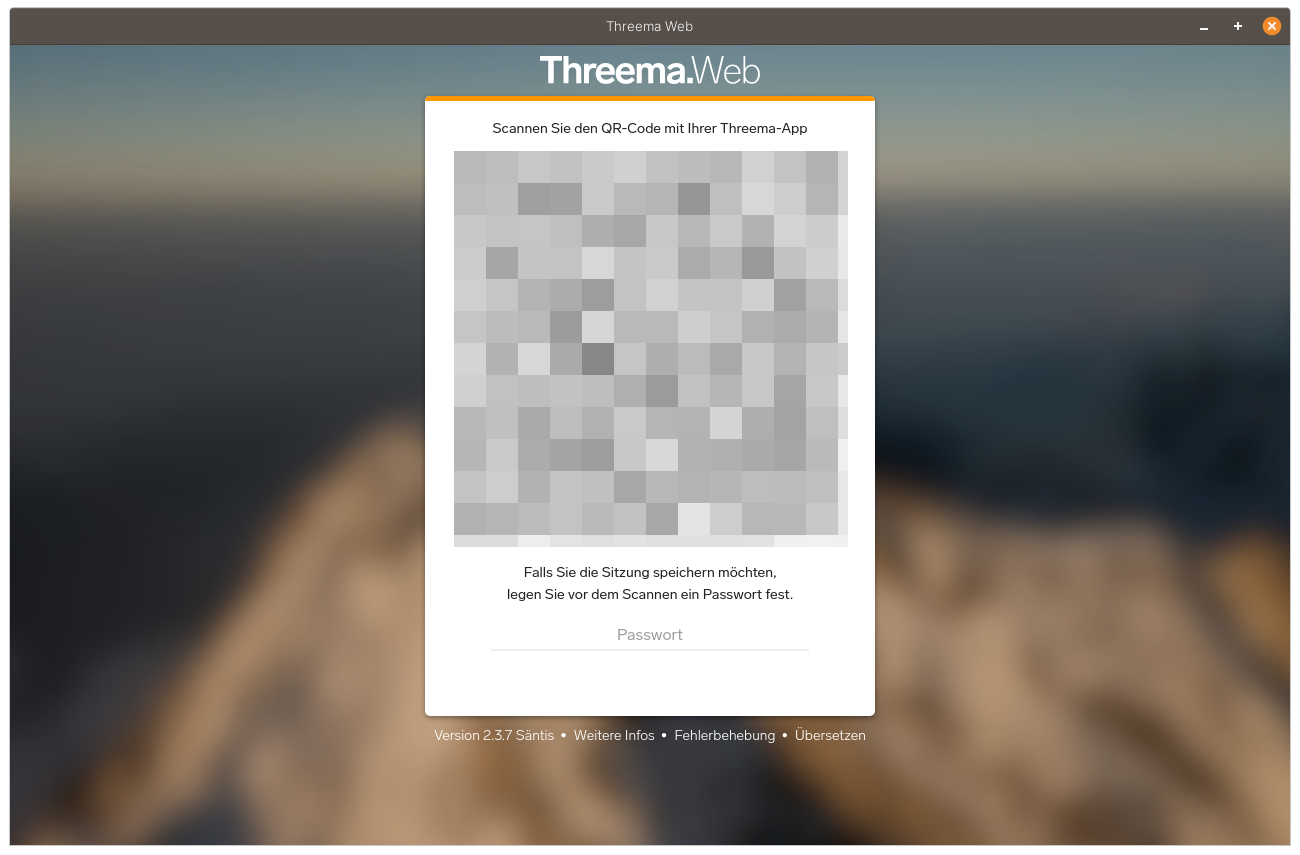
Das Werkzeug kann mittels npm installiert werden - glücklicherweise steht jedoch auch ein Docker-Container zur Verfügung. Der folgende Aufruf erzeugt beispielsweise eine Desktop-Anwendung für Threema Web:
1$ mkdir nativefier-apps
2$ docker run -v ~/nativefier-apps:/target/ jiahaog/nativefier https://web.threema.ch/ /target/
Anschließend findet sich ein neuer Ordner im nativefier-apps Verzeichnis. Dieser enthält die ausführbare Datei und einige Programmbibliotheken. Dieser Ordner ließe sich nun beispielsweise nach /opt verschieben:
1# mv ThreemaWeb-linux-x64 /opt/threema
Damit das Programm auch im Startmenü gefunden wird, ist im Ordner ~/.local/share/applications noch eine entsprechende Konfigurationsdatei (threema.desktop) zu erstellen. Wer die Anwendung auch benutzerübergreifend zur Verfügung stellen will, wählt den Ordner /usr/share/applications.
1[Desktop Entry]
2Name=Threema Desktop
3Exec=/opt/threema/ThreemaWeb
4Type=Application
5StartupNotify=true
6Icon=/opt/threema/resources/app/icon.png
Unterhalb resources/app/icon.png findet sich je nach Webseite immer ein passendes hochauflösendes Icon der Webseite. Diese stammen aus einem weiteren Repository
Anschließend kann die Desktop-Anwendung über das Startmenü gestartet werden: